-
描述软件架构与框架之间的区别与联系
软件架构:
软件架构是一个系统的草图。软件架构描述的对象是直接构成系统的抽象组件。各个组件之间的连接则明确和相对细致地描述组件之间的通讯。设计软件架构就是把系统分解为一些部件,描述这些部件的职责及它们之间的协作行为。
软件框架:
软件框架是面向领域(如 ERP、计算领域等)的、可复用的“半成品”软件,它实现了该领域的共性部分,并提供了一些定义良好的可变点以保证灵活性和可扩展性。也就是说软件框架是领域分析结果的软件化,是领域内最终应用的模板,是特定语言和技术的架构应用解决方案。
区别
软件架构不是软件,而是关于软件如何设计的重要决策。软件架构决策涉及到如何将软件系统分解成不同的部分、各部分之间的静态结构关系和动态交互关系等。
框架是一种特殊的软件,由实际的代码构建而成,它并不能提供完整无缺的解决方案,而是为你构建解决方案提供良好的基础,是软件系统、子系统的半成品。
联系
软件框架其实就是将代码放到一个我们看不到的容器中,规定架构。当我们使用的时候直接调用。软件架构指导软件框架的设计,它决定了软件系统如何划分,在一定程度上描述了被划分的各个部分之间的静态、动态关系。
-
以你的项目为案例
-
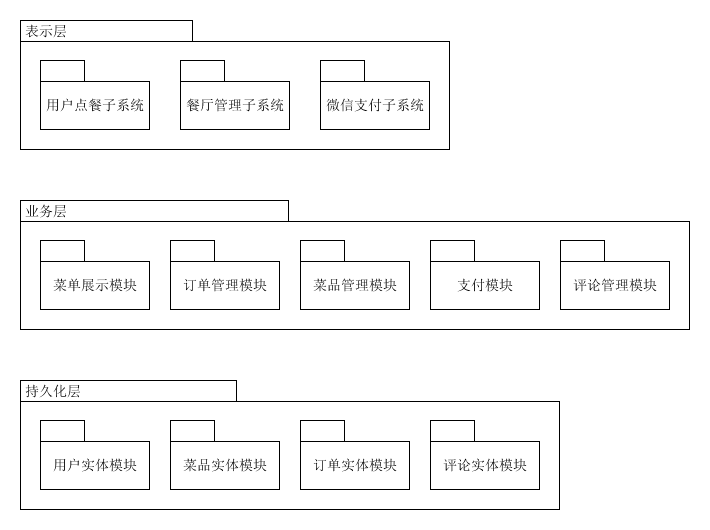
绘制三层架构模型图,细致到分区

-
结合你程序的结构,从程序员角度说明三层架构给开发者带来的便利
-
- 三层结构适合群体开发,每人可以有不同的分工,协同工作使效率增加,有利于后期的维护和升级。
- 安全性。用户端只能通过逻辑层来访问数据层,减少了入口点,把很多危险的系统功能都屏蔽了。
- 维护成本相对较低,可以将bug定位到某一模块,从而对其进行进一步的调试与测试。提高debug的可行性与效率。
-
研究 VUE 与 Flux 状态管理的异同
vue
vue包含有五个基本的对象:
- state:存储状态。也就是变量;
- getters:派生状态。也就是set、get中的get,有两个可选参数:state、getters分别可以获取state中的变量和其他的getters。外部调用方式:store.getters.personInfo()。就和vue的computed差不多;
- mutations:提交状态修改。也就是set、get中的set,这是vuex中唯一修改state的方式,但不支持异步操作。第一个参数默认是state。外部调用方式:store.commit(‘SET_AGE’, 18)。和vue中的methods类似。
- actions:和mutations类似。不过actions支持异步操作。第一个参数默认是和store具有相同参数属性的对象。外部调用方式:store.dispatch(‘nameAsyn’)。
- modules:store的子模块,内容就相当于是store的一个实例。调用方式和前面介绍的相似,只是要加上当前子模块名,如:store.a.getters.xxx()。
Flux
Flux将一个应用分成四个部分。
- View: 视图层
- Action(动作):视图层发出的消息(比如mouseClick)
- Dispatcher(派发器):用来接收Actions、执行回调函数
- Store(数据层):用来存放应用的状态,一旦发生变动,就提醒Views要更新页面
Flux 的最大特点,就是数据的”单向流动”。
- 用户访问 View
- View 发出用户的 Action
- Dispatcher 收到 Action,要求 Store 进行相应的更新
- Store 更新后,发出一个”change”事件
- View 收到”change”事件后,更新页面
上面过程中,数据总是”单向流动”,任何相邻的部分都不会发生数据的”双向流动”。这保证了流程的清晰。